Axure8.0移动元件库分享下载 出自设计师之手必属精品
2016-10-13 15:13:07 来源: 评论:0 点击:
首先放出元件库在线预览地址:http://mqbmyv.axshare.cn/

每次看到网络上别人的原型图,都觉得好高档,好羡慕啊,但自己做的原型图却样式很low。虽然有人会说,原型嘛,又不是做视觉设计,干嘛要看起来高大上,保证功能才是第一的。但是如果能很简单的出一份高档的原型图,无疑会有利于展现自己的专业水准,在和甲方、BOSS、同事的沟通中占据更有利的优势,被大家所认可。

所以,作为一名目标是项目经理的设计师,从视觉的角度规划了一套组件库,这里分享这套原创的组件库,和使用方法,让你简单几步便能输出高端大气上档次的原型图。
第一步:
先下载这套组件库
http://pan.kouer.com/f.php?k=7e638
不能下载的同学请在这篇文章下留言你的邮箱。
第二步:
打开Axure,新建一个Axure文件。
(注意,这里不是双击打开这个组件库,不是双击打开这个组件库,不是双击打开这个组件库)
第三步:
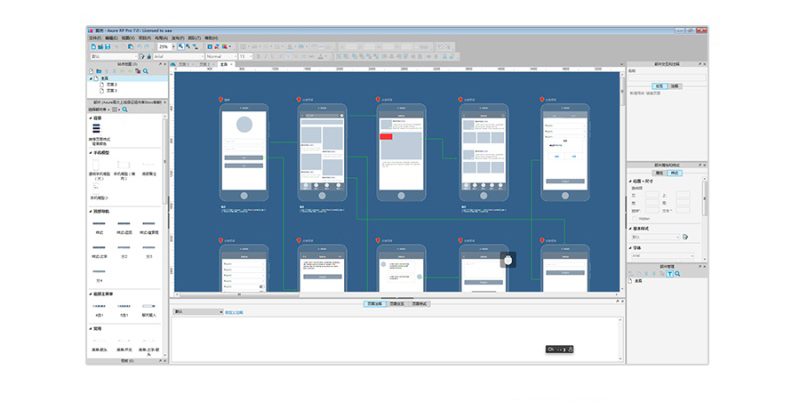
在左侧“部件”的面板中,点击按钮弹出菜单,选择菜单中的“载入部件库”,选择刚下载的这套组件库文件。

第四步:
载入这套组件库后,我们可以看到里面分了几个大类,先拖第一个背景色到编辑区

选择合适的背景色,在底部的“页面样式”面板中改变底色


第五步:
开始做我们的原型图图吧!拖拖拖,改改改,连线。所有的部件都是可以编辑的哦。可以通过(ctrl 减号)和(ctrl 加号)查看整体效果

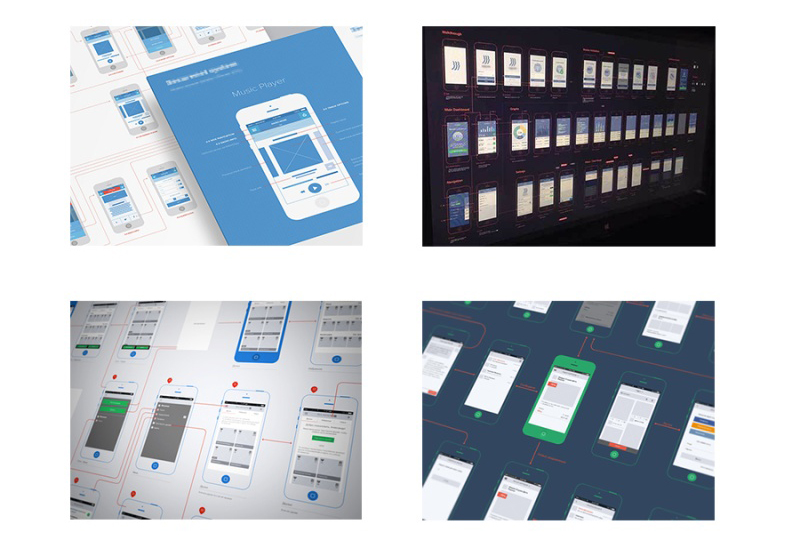
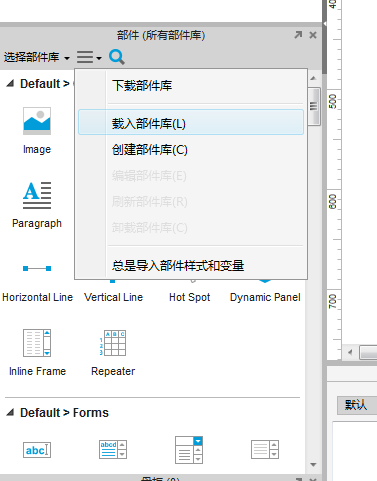
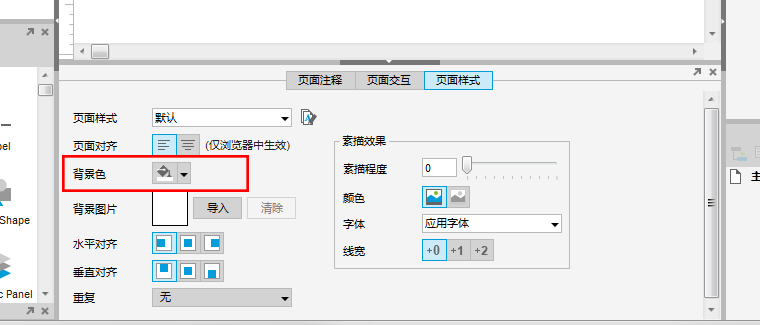
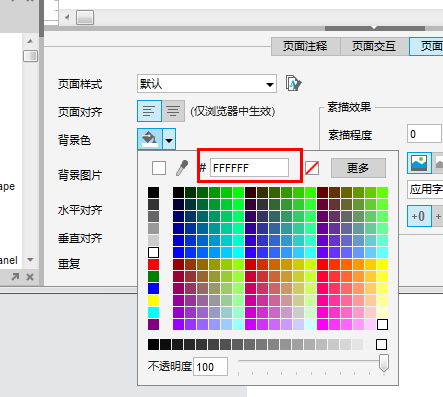
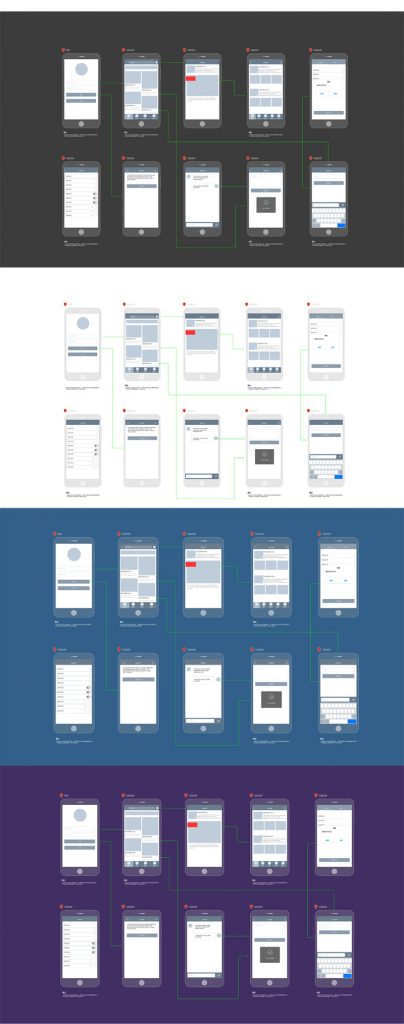
最后:”文件”->”导出为图片”,在ps中稍微补修改一下页面的大小,即可获得如下下效果。(PS中“图像”->“修改画布大小”,向右下方延伸)
四种背景效果都很合适

OK,大功告成,是不是很简单,无论是在屏幕上展示,还是打印出来交流,效果都是杠杠的。




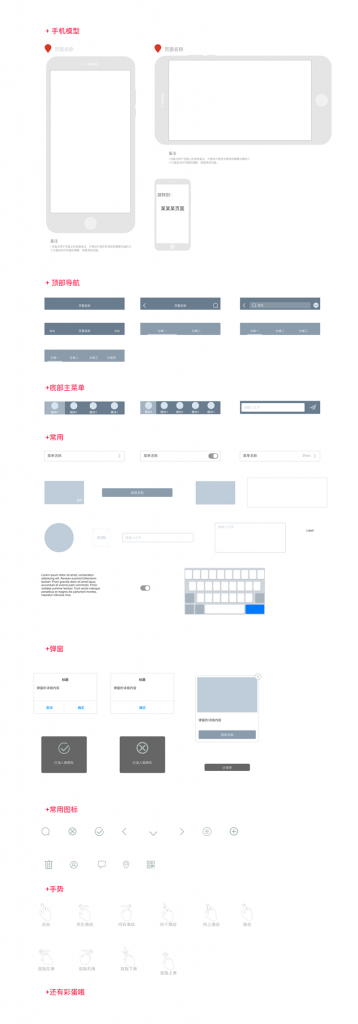
这套组件库里到底包涵了哪些东西,也分享给大家看看

就分享到这吧,再次标注这套组件库的下载地址:
http://pan.kouer.com/f.php?k=7e638
不能下载的同学请在这篇文章下留言你的邮箱。
作者:姚岁岁(站酷号Stwo_S2(http://www.zcool.com.cn/u/2385735))中梦科技设计总监,4年互联网产品设计经验。

 京公网安备11010802028620号
京公网安备11010802028620号