Axure8.0基础教程(11-20)AxureRP8基础操作
2016-10-13 15:13:03 来源: 评论:0 点击:
本文目录
基础11. 设置文本框输入为密码
基础12. 设置打开选择文件窗口
基础13. 限制文本框输入字符位数
基础14. 设置文本框提示文字
基础15. 设置文本框回车触发事件
基础16. 设置元件鼠标移入的提示
基础17. 设置矩形为其他形状
基础18. 设置自定义形状
基础19. 设置形状水平/垂直翻转
基础20. 设置列表框的内容
正文
基础11. 设置文本框输入为密码
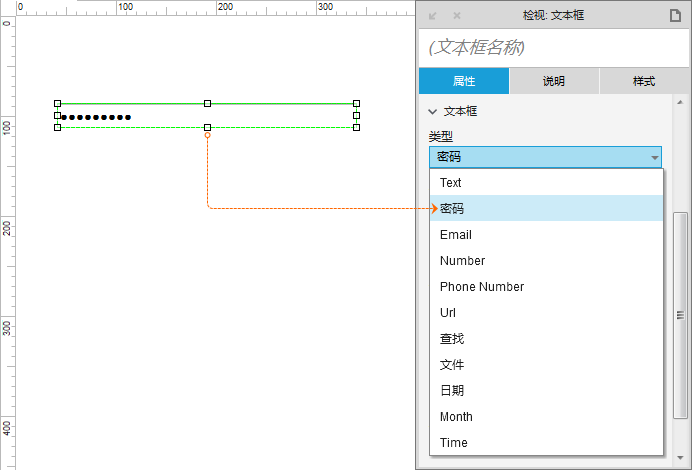
文本框属性中选择文本框的{类型}为【密码】。(图1-12)

基础12. 设置打开选择文件窗口
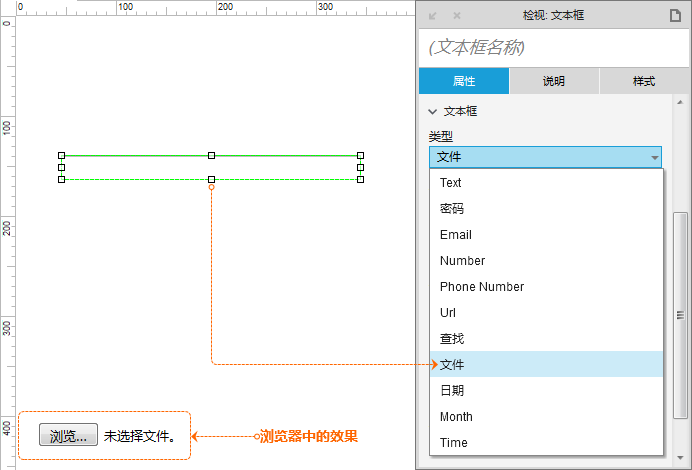
文本框属性中选择文本框的{类型}为【文件】,即可在浏览器中变成打开选择本地文件的按钮。该按钮样式各浏览器略有不同。(图1-13)

基础13. 限制文本框输入字符位数
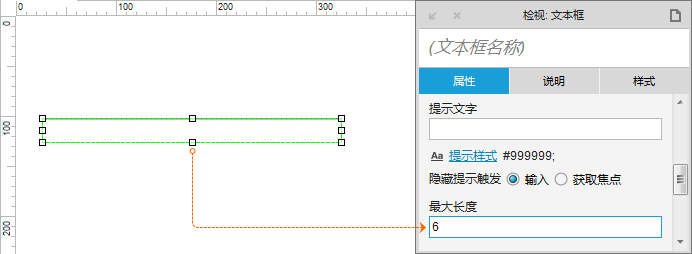
在文本框属性中输入文本框的{最大长度}为指定长度的数字。(图1-14)

基础14. 设置文本框提示文字
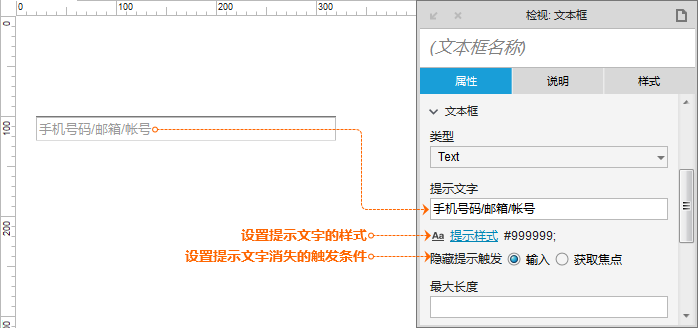
在文本框属性中输入文本框的{提示文字}。提示文字的字体、颜色、对齐方式等样式可以点击【提示样式】进行设置。(图1-15)
提示文字设置包含{隐藏提示触发}选项,其中:
输入:指用户开始输入时提示文字才消失。
获取焦点:指光标进入文本框时提示文字即消失。

基础15. 设置文本框回车触发事件
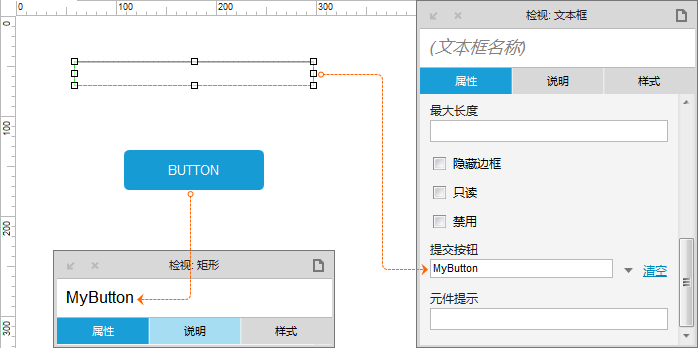
文本框回车触发事件是指在文本框输入状态下按<回车>键,可以触发某个元件的【鼠标单击时】事件。只需在文本框属性中{提交按钮}的列表中选择相应的元件即可。(图1-16)

基础16. 设置鼠标移入元件时的提示
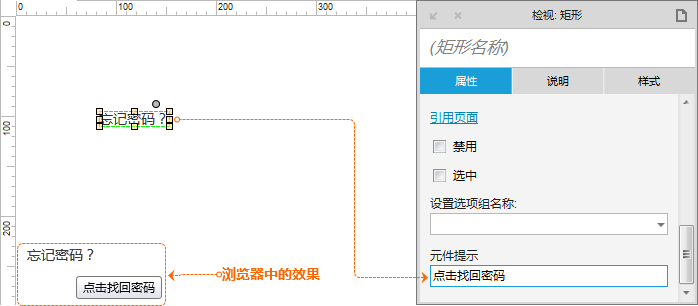
在文本框属性中{元件提示}中输入提示内容即可。(图1-17)

基础17. 设置矩形为其他形状
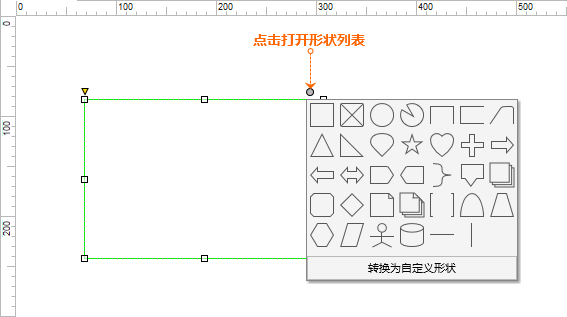
在画布中点击矩形右上方圆点图标即可打开形状列表,设置为其它形状。(图1-18)

基础18. 设置自定义形状
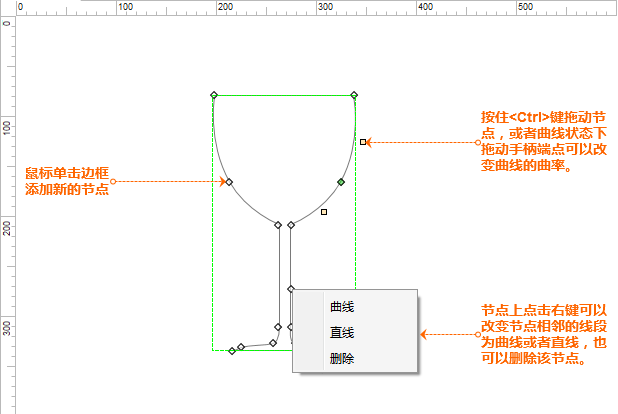
在形状上点击<鼠标右键>,在菜单中选择【转换为自定义形状】,即可对形状进行编辑。也可以通过点击形状右上角的圆点图标,在打开的形状选择列表中选择【转换为自定义形状】(图1-18)。具体的编辑操作见图1-19中的标注。

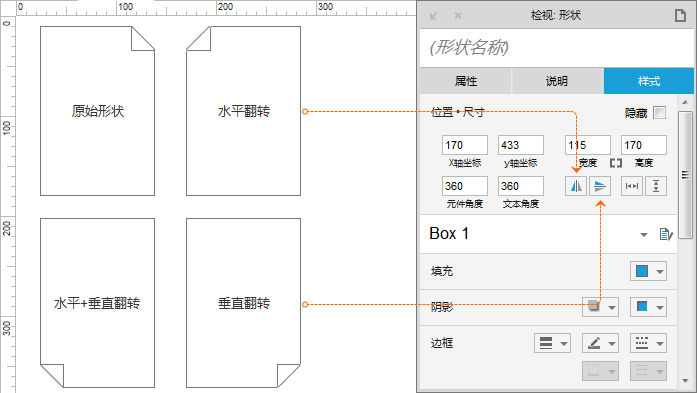
基础19. 设置形状水平/垂直翻转
在形状的属性中可以对形状进行【水平翻转】和【垂直翻转】的操作。(图1-20)

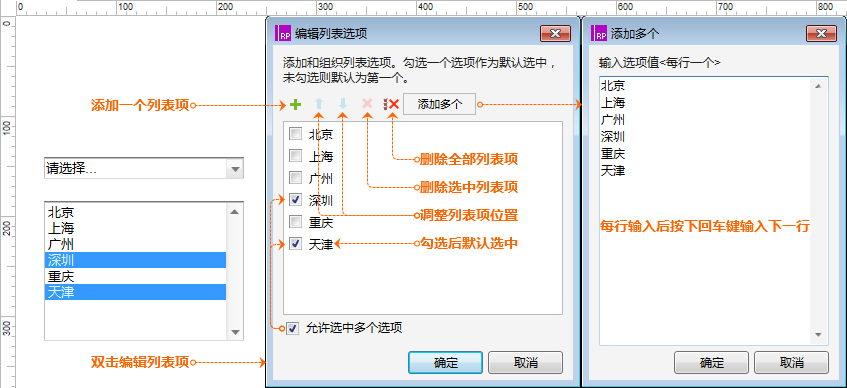
基础20. 设置列表框的内容
下拉列表框与列表框都可以设置内容-列表项。可以通过【属性】-【列表项】的选项来设置,也可以通过鼠标双击元件进行设置。(图1-21)

本文摘录自图书《Axure RP8 实战手册-网站和APP原型制作案例精粹》(预计2016年7月初上市),作者为小楼一夜听春语,未经许可请勿转载!
上一篇:如何自制Axure部件库(元件库)图文教程
下一篇:Axure8.0基础教程(1-10)AxureRP8实战手册

 京公网安备11010802028620号
京公网安备11010802028620号